
Let’s start from the beginning, if you are looking for a document scanner the same as the Doc Scanner application then you are at the right place.
There is only one best library that I can suggest to you and that is react-native-document-scanner.
Let us now look at some of the best features of React Native Document Scanner Library.

Features:
- Live detection
- Live camera filters (brightness, saturation, contrast)
- Flash
- Easy to use the base64 image
- Get URI as well as base64 image
Installation:
Use version >=1.4.1 if you are using react-native 0.48+ $ npm install react-native-document-scanner –save$ react-native link react-native-document-scanner
By doing this you will have this library in your project. Now you can play with it.
Note:
This library uses the camera so you need to add NSCameraUsageDescription in Info. list, Please add a proper description that why you want this camera.
With Cocoapods – If you are installing with cocoa pods then you can write the below lines to the pod file and then use the pod install command to install.
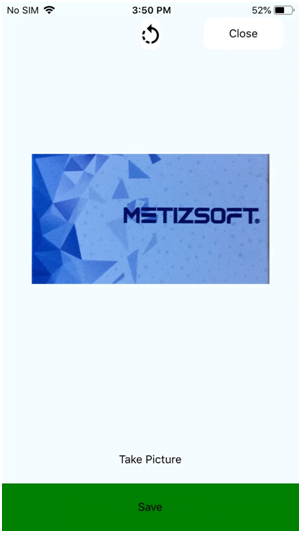
Reference: <Scanner ref={(ref) =>this.scanner = ref} /> Capture: this.scanner.capture();

pod ‘RNPdfScanner’, :path => ‘../node_modules/react-native-document-scanner/ios’
AboutChetan Sheladiya
Related Posts
What Role Does Mobile App Play in Boosting The Start-Ups?
Start-ups always look for the right strategies to expand and grow their business in the industry. In the world of smartphones,...
React Native Database: Choose The Right Database To Let Your App Work Smooth
We all must have heard of React Native at least once in some blog or article as it has become a prime platform choice for...

